Les 11 Fonctionnalités Indispensables d’une Fiche Produit Réussie – E-Commerce
La fiche produit est un élément essentiel d’un site e-commerce. En effet, vous venez déjà d’investir d’une façon ou d’un autre de l’argent pour que des visiteurs (trafic) arrivent jusqu’à vos fiches produits (publicité Adwords, gestion réseaux sociaux, affiliation, optimisation référencement naturel, …).
Vous souhaitez donc naturellement que les fiches produits attirent vos visiteurs, pour que le maximum d’entre eux passent à l’acte en achetant vos produits.
Voici les règles à respecter si vous désirez offrir la meilleure présentation de vos produits.

Voici les 11 fonctionnalités indispensables à faire apparaître sur les fiches produit de votre site e-commerce.
Les Images
Le Prix
Le Stock
La Quantité à Acheter
Délais et Mode de Livraison
Déclinaisons Produits
Description Produits
Avis Clients sur le Produit
UpSelling – Montée en Gamme ou Produits Similaires
Cross Selling – Ventes Croisées – Bundle – Pack Produits
Animation Commerciale
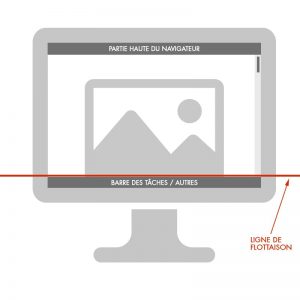
Préambule – La Ligne de Flottaison

La ligne de flottaison ou fil de fer correspond à la ligne imaginaire située en bas de l’écran de votre ordinateur, lorsque vous arrivez sur une page web.
Tout ce que que vous ne voyez pas d’emblée sur la page web, nécessitant votre souris pour découvrir le reste de la page se situe donc en dessous de la ligne de flottaison.
Quel est le rapport avec votre fiche produit?
Une fiche produit contient de nombreux de éléments. Mais certains sont plus importants que d’autres. C’est la raison pour laquelle on place ces éléments toujours au dessus de la ligne de flottaison.
Ainsi, dès lors que vous arrivez sur la fiche produit, vous apercevez directement ces éléments importants sans avoir à faire défiler la page.
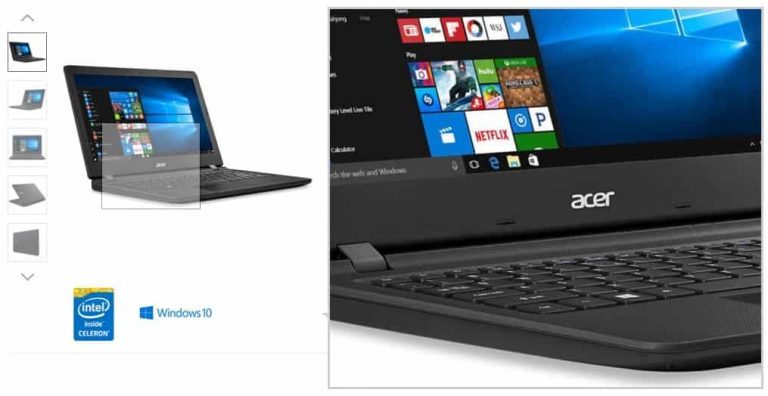
Les Images

Les images servent à mettre en valeur votre produit, et montrer à quoi il ressemble.
Les images peuvent parfois donner de nombreuses informations au visiteurs qu’ils n’auraient pas trouvé sur dans les descriptifs.
Voici les principes à respecter:
- La 1ère photo doit toujours être sur fond « blanc ». C’est la règle dans le e-commerce. Ainsi, lorsque j’arrive sur un résultat de recherches avec de nombreux produits, je vois qu’il y a une homogénéité dans le design. Ce ne serait pas le cas si chaque 1ère image avait un fond d’une couleur différente.
- Proposer minimum 2 images, et 5 idéalement (certains vont jusqu’à 10). Et ceci va pour l’intégralité des produits que vous vendez. Voici le type d’images possibles: produit vu sur d’autres angles, avec un fond neutre (blanc), produit porté par quelqu’un ou mis en situation (une paire de lunettes sur un visage, un téléphone dans la main de quelqu’un pour en apprécier la taille, un abris jardin dans un décor de jardin, …), image zoomée sur un aspect particulier du produit (la doublure intérieure ou le système de fermeture des poches d’un blouson de ski, la qualité du cuir d’un fauteuil, …)
- Proposer un effet zoom. En plus des images additionnelles, le fait de pouvoir grossir l’image afin de mieux en apprécier les détails, améliorera le plaisir de vos clients à parcourir votre site.
- Proposer une taille d’image suffisamment grande (1000 x 1000 pixels), sans pour autant que le poids soit trop lourd.
- Positionnement au dessus de la ligne de flottaison: Obligatoire
Article lié:
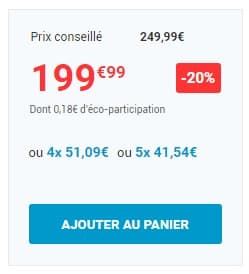
Le Prix

Après avoir compris qu’il était sur la bonne fiche produit (grâce à la photo et le titre), le visiteur va très vite s’intéresser au prix pour voir si cela vaut la peine d’aller plus loin.
Voici les principes à respecter:
- Le prix doit être clairement visible. Le visiteur va regarder cela avant tout. Facilitez lui la tâche.
- Ajouter le Prix Barré. Cela correspond au prix d’origine du produit (supérieur bien entendu au prix pratiqué actuellement). Cela permet de se rendre compte de l’éventuelle économie réalisée. (exemple: Prix d’origine :
499€– Nouveau Prix: 449€) - Ajouter le pourcentage de réduction. Si vous avez le prix d’origine, vous pouvez afficher le % de réduction, ce qui peut être plus parlant (-25% par exemple). Ceci est essentiel notamment si votre produit est au sein d’une campagne de ventes flash ou de soldes car l’on souhaiterait savoir l’économie obtenue.
- Positionnement au dessus de la ligne de flottaison: Obligatoire
Le Stock

Le stock correspond à la disponibilité de vos produits affichée sur le site.
Voici les principes à respecter:
- Préciser si le produit est bien stock. Ils arrivent régulièrement de faire achat sur Internet pour ensuite entendre dire de la part du marchand que le produit n’est plus en stock. Les acheteurs sont méfiants désormais. Donc même si tous vos produits sont en stock, il faut le préciser (souvent écrit en vert « Produit En Stock »).
- Préciser sur le produit n’est plus en stock. De la même manière que le premier cas, il faut aussi prévenir le client si votre produit n’est plus en stock. Certains commerçants auront déjà retiré le produit automatiquement du catalogue. Mais ce n’est pas si simple pour d’autres d’être autant réactif. Par ailleurs, si vous pensez recevoir rapidement du nouveau stock, ce n’est pas toujours la peine de supprimer la visibilité du produit. Vous pouvez donc par exemple mettre « Produit en cours de réapprovisionnement ». Et dans ce cas, empêcher que le bouton d’achat ne s’active.
- Préciser le nombre d’exemplaires en stock. Ceci n’est à utiliser que d’un point de vue marketing, lorsque votre stock est bas, afin de motiver le visiteur à ne pas attendre pour acheter le produit, au risque qu’il ne soit plus disponible ensuite. (voir exemple sur l’image ci-dessous, avec le cas d’Amazon).
- Positionnement au dessus de la ligne de flottaison: Obligatoire
La Quantité à Acheter

Certains produits sont propices à l’achat en quantité supérieure à une unité. La plupart du temps, ce sont des consommables, denrées périssables, mais pas que.
Voici les principes à respecter:
- Donner la possibilité d’acheter plusieurs articles du même produit. Pour des produits consommables (cartouches d’encre) ou périssables (boissons) par exemple. Cela évite à l’utilisation de devoir faire plusieurs fois la même manipulation d’ajout au panier du produit. Vous améliorez ainsi son parcours d’achat. C’est également recommandé si vous faites régulièrement des packs du type « 2 achetés, le 3ème offert ».
- Visibilité: sur la fiche produit, au dessus de la ligne de flottaison, à côté du prix. Ou à la fin du parcours d’achat, au sein du panier.
Délais et Mode de Livraison



La livraison est aujourd’hui le nerf de la guerre en e-commerce. Un levier stratégique pour votre entreprise et la satisfaction de vos clients.
Voici les principes à respecter:
- Préciser le délai de livraison . A minima le délai moyen, si vous ne pouvez pas offrir quelque chose de précis. Cela rassure le visiteur, comme lorsque vous attendez le métro et qu’il est indiqué sur le quai le temps restant pour le prochain passage. Si vous ne le mentionnez pas, l’utilisateur aura plus confiance dans une boutique plus transparente. Dans le cas des marchands qui proposent naturellement des délais élevés (supérieurs à 10 jours), il faut absolument le mentionner. Cela vous évitera biens des soucis avec vos clients, qui achèteront en toutes connaissances de causes (articles produits sur commande, articles importés, …) (ex: livraison sous 5 jours ouvrés)
- Préciser la date et l’heure de livraison. Si votre système d’informations (SI) logistique vous le permet, vous pouvez même être précis sur le jour et l’heure de livraison du produit. (ex: livré jeudi avant 13h)
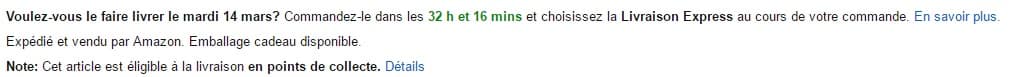
- Préciser le nombre d’heures restantes pour être livré en mode Express. Si votre système d’informations (SI) logistique vous le permet, vous pouvez également inciter le client à vite passer sa commande en lui précisant qu’il peut recevoir le produit le lendemain s’il l’achete dans un certain laps de temps. (exemple Amazon : »Commandez-le dans les 15 h et 12 mins et choisissez la Livraison en 1 jour ouvré au cours de votre commande« )
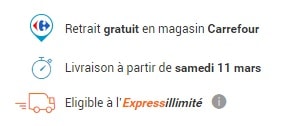
- Préciser les modes de livraisons possibles: retrait en magasin, livraison standard, express, livraison au pied de l’immeuble, dans votre appartement ou bien installé.
Déclinaisons Produits



Votre produit se décline parfois (souvent) en plusieurs variations, selon sa taille, sa couleur, son style,… Mais les principes de base du produit restent les mêmes.
Il est fondamental en e-commerce de réunir les différentes déclinaisons de vos produits au sein de la même fiche produit. L’acheteur peut alors choisir via un menu déroulant la couleur ou la taille qui lui convient.
Voici les raisons pour lesquelles il faut réunir les variations d’un produit sur une même fiche produit:
- Vous améliorez le référencement naturel (SEO) de la fiche produit: au lieu d’avoir un petit nombre de visites sur chaque taille, vous concentrez les visites sur une seule fiche produit. Cela lui donne davantage de visibilité dans les résultats de recherche.
- Vous améliorez l’experience utilisateur (UX) de vos clients: ils peuvent facilement voir les différentes couleurs par exemple. Sinon, le risque principal est d’arriver sur une couleur qui ne nous plait pas au final, sans savoir que sur le reste du site il y a le même produit avec exactement la couleur que l’on recherche.
- Vous améliorez le taux de conversion (CVR) de votre fiche produit: en offrant plus de choix au client (plus de tailles, de couleurs), vous augmentez les chances que votre acheteur trouve ce qu’il recherche et passe à l’acte.
Voici les règles à respecter:
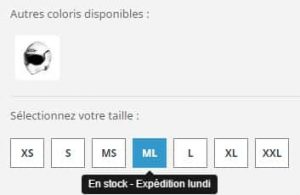
- Impacter la disponibilité du produit (stock) de façon automatique: Cela a lieu pour les doubles (triples) déclinaisons. Si je choisi un premier filtre (taille par exemple), cela doit mettre au jour l’autre filtre (couleur par exemple). Ainsi, si j’ai choisi la taille M, mais qu’elle ne vient pas en couleur Noir (contrairement aux autres tailles), le système doit alors automatiquement griser ou barrer la couleur pour m’empêcher de la choisir.
- Ne pas multiplier les niveaux de déclinaisons produits: je vous conseille d’en avoir maximum 3. La règle générale est souvent autour de 1 ou 2.
Voici des exemples de déclinaisons par types de produits:
- Vêtements: taille (XL, L, M), couleur (bleu marine, bleu ciel, bleu turquoise, noir, gris anthracite, …) , style (manche courte/longue, col rond/en V, …), …
- Téléphone: couleur, capacité de la mémoire (16go, 64go, …)
- Literie : Taille (140×200, 160×200, …)
- Livre: format (ebook, poche, broché, …)
- Film: format (dvd, blue-ray, …)
- Parfumerie: Quantité (90ml, 120ml, 175ml,…)
Attention à ne pas confondre les filtres de déclinaisons produits situés au sein de la fiche produit, et les filtres classique du site situés la plupart du temps dans la colonne de gauche. Par exemple, je dois pouvoir dans la colonne de gauche, tous les t-shirt bleu de taille L. Une fois que j’ai ouvert une fiche produit en particulier, je peux alors changer via un menu déroulant la couleur du produit, et voir sa version blanche.
Description Produits
Concept: Votre produit se vendra beaucoup mieux avec un texte d’accompagnement, afin d’expliquer son usage, ses bénéfices, ses caractéristiques. Il est essentiel, même pour des petits produits pas chers d’attacher de l’importance à ce sujet. Certes, il est souvent chronophage d’ajouter cela à chaque produit, d’autant plus lorsque votre fournisseur vous fourni des informations peu exhaustives. Vous pouvez réellement faire la différence face à un concurrent si vos fiches produits sont bien renseignées.
La construction des informations produits (voir images illustrations ci-dessous):
1. Les Plus Produits
Préciser les points essentiels à retenir. Vous affichez cela au dessus de la ligne de flottaison, proche de l’image principale et du tarif. Vous résumez de façon très synthétique, à partir de mots clés les avantages principaux du produit.
Exemple pour un appareil photo reflex:
- Appareil Photo Canon
- Créez des images à faible bruit de qualité supérieure et incroyablement détaillées
- Prenez des photos de 18 millions de pixels
- Enregistrez des vidéos Full HD avec un même appareil
- Explorez divers angles de prise de vues grâce à l’écran tactile Clear View LCD II orientable
- Profitez de prises de vues faciles et rapides avec le mode Scène intelligente auto
- Résolution : 18 mégapixels
- Taille d’écran : 7 7 pouces

2. Les Bénéfices Produits (Texte Marketing)
Préciser les bénéfices du produit. Cela est généralement le discours marketing fourni par la marque du produit. Vous expliquez à partir de phrases bien construites tous les bienfaits du produits.

3. La Fiche Technique – Caractéristiques détaillées
Préciser les caractéristiques du produit. Cela correspond aux informations techniques du produit. Ce ne sont pas forcément les informations premières que recherche un visiteur. En revanche, une fois que le début de la fiche produit l’aura convaincu, il sera satisfait et rassuré d’avoir accès en plus à ces informations.
Exemple pour un drap housse:
- Toile pur coton, tissage serré, douce, saine et confortable.
- Rabat de 25 cm (pour matelas jusqu’à 23 cm d’épaisseur).
- Excellente tenue des coloris au lavage (60°).
- 57 fils/cm² : Plus le nombre de fils/cm² est élevé, plus le tissage est de qualité.

Avis Clients sur le Produit

Les Avis Clients correspondent aux commentaires laissés par ces derniers sur le produit récemment acheté. Si cela est bien expliqué aux client, ils ne sont pas censés utiliser cette section pour commenter votre propre prestation (livraison, service client, …)
Voici les principes à respecter:
- A intégrer sur chaque fiche Produit . Cela se fait automatiquement, si vous l’activez dans votre plateforme e-commerce (CMS)
- Modérer les avis: Vous devez vérifier que les avis laissés par vos clients correspondent bien au produit en question, et ne parlent que du produit. Vous pouvez modérer les avis parlant d’un souci sur la livraison ou contenant des mots injurieux. Les avis d’une fiche produit ne doivent parler que du produit en question, s’ils l’ont aimé ou au contraire s’ils ont été déçus par leur achat.
- Ne pas censurer les mauvais avis: Il se peut qu’un client soit déçu par un produit (mauvaise qualité par exemple). Ne censurez pas ces avis, qui sont importants pour le reste des acheteurs.
- Ne pas créer de faux avis positifs: Tôt ou tard, vos clients s’en rendront compte, et ce pourrait bien être la fin de votre commerce sur Internet.
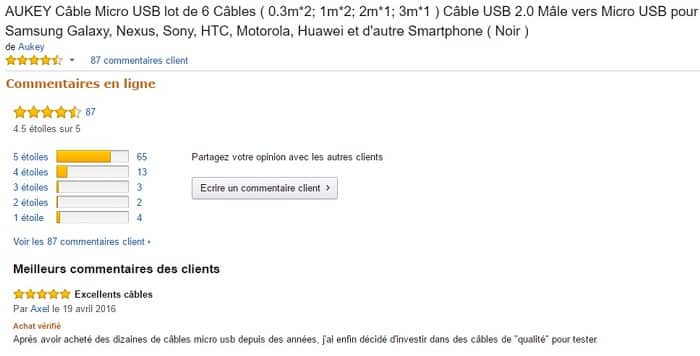
- Réserver la possibilité de laisser un avis aux visiteurs « connectés ». Cela vous permet de suivre d’éventuels spammeurs, de les bloquer également. Amazon précise même lorsque l’avis laissé correspond à un utilisateur qui a bel et bien acheté le produit sur Amazon. Cela renforce la crédibilité de l’avis.
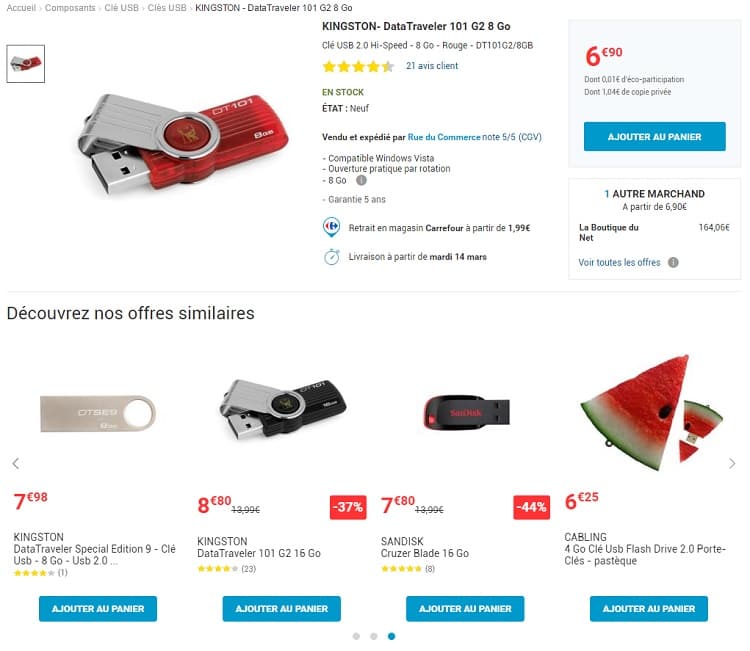
UpSelling – Montée en Gamme ou Produits Similaires

Concept: L’UpSelling consiste à proposer en bas de vos fiches produits d’autres articles similaires. Cela est pour éviter l’effet « cul de sac ». En effet, un grand nombre de vos visiteurs arrivant sur une page produit n’aura pas été convaincu d’emblée (ne vous en faites pas, c’est comme ça chez tous les e-commerçants). Il faut alors très vite lui proposer autre chose, au risque de le voir repartir aussi vite qu’il n’est arrivé sur votre site (le fameux taux de rebond).
Voici les principes à respecter:
- Proposer des produits similaires. Vous pouvez choisir de montrer des produits de la même marque (tous les clés USB KingStone), même gamme (toutes les clés USB ayant une mémoire supérieure à 64Go), même type de produits (toutes les clés USB), … Mais attention de ne pas être trop généraliste en proposant des produits trop éloignés de votre clé USB (carte graphique, écran ordinateur, …) ou à des tarifs étant trop élevés par rapport au produit initial.
- Proposer un carrousel produit: Afin d’offrir le maximum de choix au client, tout en gardant une page esthétique, la règle est souvent de proposer 4 produits similaires côte à côte (pas plus), avec des flèches sur les côtés afin de voir plus de produits (carrousel). Le client peut ainsi faire défiler les produits, en découvrant ainsi bien plus que les 4 initiaux.
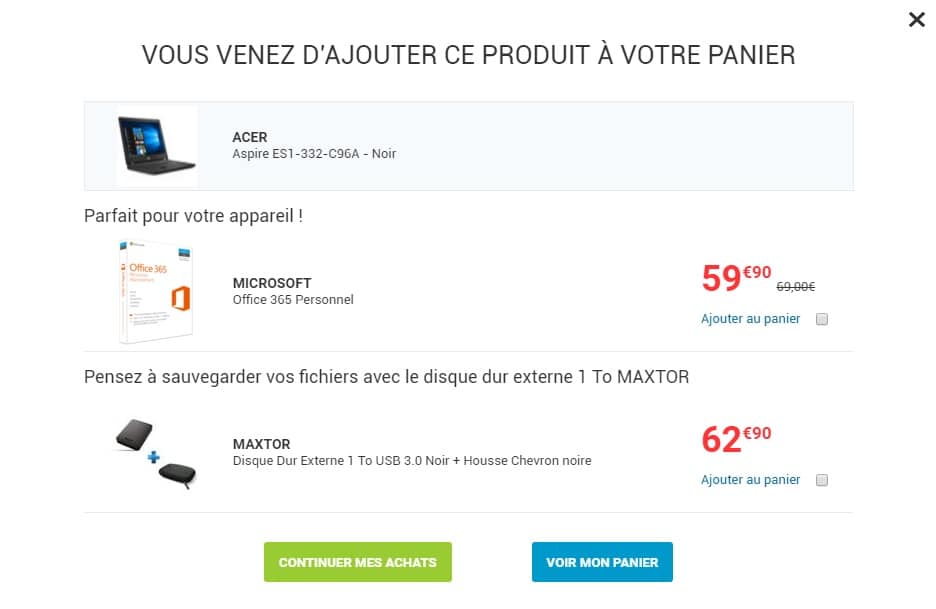
Cross Selling – Ventes Croisées – Bundle – Pack Produits


Concept: Le cross-sell (ou ventes croisées) consiste à inciter l’acheteur à ajouter d’autres articles au panier en plus de ceux qu’il avait prévu d’acheter initialement. La plupart du temps, ce sont des produits dont l’usage va de paire avec le produit principal.
Exemples de ventes croisées:
- Ordinateur Portable (produit principal) : Souris, Sacoche, Tapis de souris, Disque dur externe, …
- Imprimante wifi (produit principal): Cartouches d’encre, feuilles blanches,…
- Téléphone portable (produit principal): Housse de protection, chargeur supplémentaire, écouteurs, …
- Appareil photo (produit principal): housse de protection, trépied, carte mémoire, …
- Blouson de ski (produit principal): gants, écharpes, bonnets,…
- Barbecue (produit principal): charbon de bois, ustensiles, housse de protection, …
Voici les principes à respecter:
- Proposer des produits dont l’usage va naturellement avec le produit principal. Il faut proposer des produits très proches du produit que le client souhaite acheter initialement.
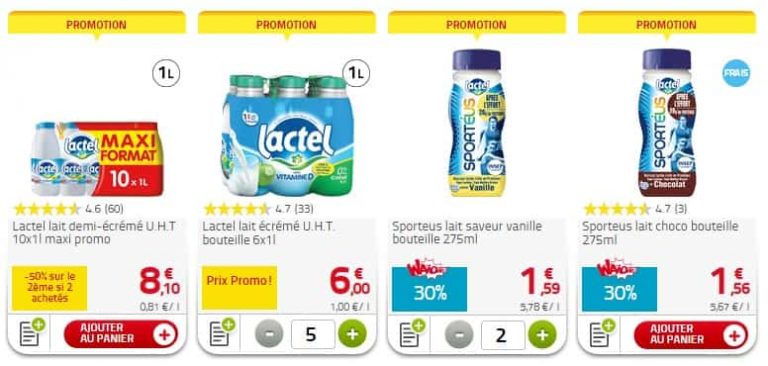
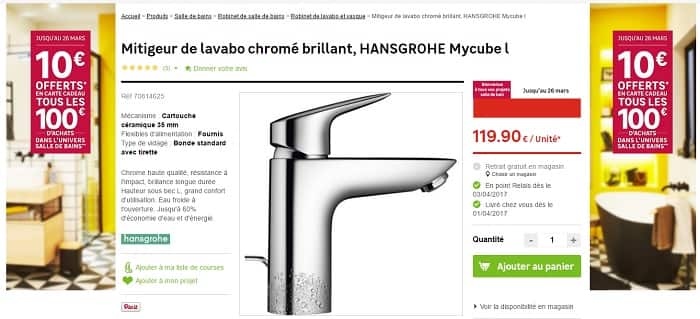
Animation Commerciale

Concept: cela consiste à attirer l’attention sur une actualité chaude du site, ou sur la catégorie de produit dans laquelle le client navigue.
Voici les principes à respecter:
- Une animation qui incite l’acheteur à acheter le produit visité. Cela correspond par exemple à une promotion sur tous les produits de la catégorie. Le client n’a pas forcément besoin de clicker sur cette animation, celle-ci étant assez claire pour savoir en quoi consiste l’animation commerciale (exemple: toute la robinetterie à -10% tout le weekend).
- Une animation générale au site. Dans ce cas, on cherche plus à favoriser une campagne générale au site pour des raisons de stratégie commerciale (Noel, Solde, Anniversaire, …). C’est une autre façon d’éviter l’effet « cul de sac ». On propose une alternative de navigation au visiteur dans le cas où le produit actuellement visité ne lui conviendrait pas.
- Bien choisir son emplacement. Cela se teste! En bannières en bas de page, en habillage sur les côtés de la fiche produit, en popin (fenêtre qui s’ouvre par dessus la fiche produit),… Les possibilités sont nombreuses. Mais attention à ne pas nuire à l’expérience utilisateur (UX) en évitant ainsi de transformer votre site en sapin de noel. Pour aller plus loin sur l’effet « sapin de noel », voir l’article de WP-Marmite qui traite de cela de façon plus générale sur les sites web
- Visibilité: en habillage de site (colonnes à gauche et droite du site, si celui-ci n’est pas en 100%), bandeau au dessus de la fiche produit, bannière sous le prix, …
Bouton Mise au Panier – Call To Action

Ce petit bouton a un rôle majeur puisqu’il permet d’emmener le client à la caisse (au panier !).
Voici les principes à respecter:
- Bien choisir le texte . La règle générale est au « Ajouter au Panier« . Je vous conseille de faire comme tout le monde là dessus. Évitez l’originalité (« J’achète », « Je paie », « Payer », « Acheter », …)
- La couleur et la taille doivent attirer rapidement le regard. Chaque page de votre site renvoie certainement vers un grand nombre de redirections (au sein du site, ou à l’extérieur -blog, réseaux sociaux…) Et pourtant, s’il y a un lien que l’on ne doit pas rater, c’est bien celui de la mise au panier. Pas nécessaire pour autant de mettre du flashy si vous avez un site très épuré, ou une taille exagérée.
- Le positionner proche du prix.
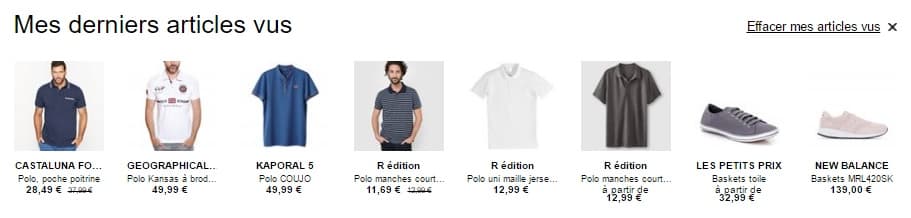
Derniers Articles Vus

Concept: Cela consiste à rappeler au client les derniers articles qu’il a vu sur votre site. Si votre site est agréable, votre client aura alors passé du temps à découvrir plusieurs produits pour faire son choix. Pour lui éviter de rechercher le premier produit qu’il avait vu et qui s’avère finalement son choix final, vous lui rappelez grâce à cela l’historique récent des produits visités.
Conclusion
Voici donc 11 fonctionnalités qui me paraissent aujourd’hui essentielles à intégrer à votre fiche produit, si vous souhaitez convaincre vos visiteurs de passer commande.
Quant à vous, si vous pensez à d’autres fonctionnalités essentielles à intégrer sur la fiche produit, partagez vos suggestions en commentaires! Guide des tailles dans la mode ou Guide d’achat pour les produits électroniques par exemple.
Enfin, j’espère que l’article vous aura plu. Si c’est le cas, n’hésitez pas à le partager autour de vous, et à me laisser un petit commentaire sympa ci-dessous afin de m’encourager à écrire d’autres articles ! 🙂



Je vous remercie pour ce guide complet. Seulement, une fiche produit contenant beaucoup d’informations plaît-elle vraiment aux visiteurs ou consommateurs ? Même si ces 11 points sont indispensables, je crois qu’il est de mise d’enlever certains paramètres qui semblent anodins que d’autres.